Find Color Percentages for 2-Color TVYou want to view two-color content on your PC. Or you want to build a two-color TV receiver, either with a ready-made display or with LEDs. How do you find out how bright each color should be? NTSC theory defines luminance (Y) as percents of the three additive primaries: 59 percent green, 30 percent red and 11 percent blue. That is, on NTSC (U.S. analog) black-and-white receivers, maximum red appears as a medium gray. Meanwhile, maximum green appears as a light gray. Maximum blue appears as a very dark gray. The sum of these three grays appears as white. (The same color and luminance formulas apply to PAL, SECAM and digital TV systems.) |

Simulated orange & blue-green screen shot: Proves that full-color imagery is possible in two-color mode! (Adaptation from Donald Fink.) |
|
|
|
Two-color mode. Yet NTSC television has a two-color mode as well as a three-color mode. Then how does TV define luminance in terms of two complementary colors, say red and cyan? Complements such as red and cyan are easy to figure out. This is so because red is a primary color. From NTSC theory, we know that red makes up 30 percent of Y. The complement of red is cyan. Cyan makes up (100 - 30) = 70 percent of Y. Yet not all complements are so easy to analyze. For instance, suppose that we use two secondary colors: Colors at locations I (orange) and -I (blue-green). These are important hues, because many NTSC stations transmit the I signal. Yet each of the I hues is a combination of green and another primary hue! How can we calculate the green content in each color? How can we know the gray or luminance value of such hues?
Here's how! One can use our method below to find percents of any two complementary colors.
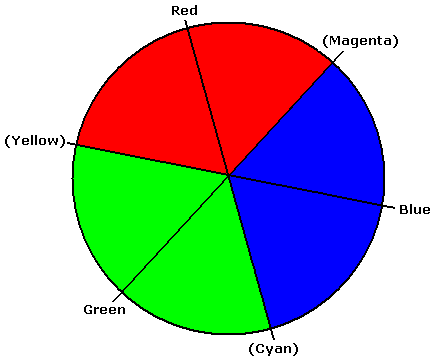
The subtractive color wheel also allows for secondary colors. For example, adding two subtractive primaries at full brightness produces an additive primary. The centers of the subtractive primaries are 180° from the centers of the additive primaries. Yet the extents of the subtractive primaries shift 60° from the centers of the additive primaries.
• Shades
Pure colors are never mixtures of two primaries that are each below full luminance. Instead, such mixtures are shades of pure colors.
• 2-Color TV
Mixing additive and subtractive primaries. More important to us is this fact: Combining an additive primary and its subtractive complement gives white. This fact is the basis for two-color TV pictures. Although the two-color gamut is narrow, full-color reproduction is possible.
• Displacement
Displacement is a distance in degrees around the color wheel. We can use displacement to measure a distance between a primary color and a desired color. Looking at the color wheel, each visible color occupies one polar position. The colors progress through combinations of the three primaries: First red and its variants, then blue and its variants, and finally green and its variants. Each variant is a combination of two neighboring primaries: Red and blue, blue and green, or green and red. For example, at 60 degrees counterclockwise displacement from red, we find yellow. From green, displacing 60 degrees clockwise also takes us to yellow.
• Variable Brightness of Additive Primaries
An additive primary color remains at full brightness for 60° on either side of its central value. Not coincidentally, the 60-degree displacement point is the location of the nearest subtractive primary color. Beyond 60 degrees of displacement, the situation changes. The brightness value of that primary falls to zero percent over the next 60°. For example: Suppose that red's central value is 77°. At this value, red's full brightness (luminance) value is 30 percent. The red content of neighboring colors remains at 30 percent through 60 degrees of displacement in either direction from red: From yellow at 17° until magenta at 137°.